Чутливий веб-дизайн як альтернатива мобільному веб-сайту
 Стверджувати, що дизайн вашого сайту є чутливим можна лише в тому випадку, коли користувачі, які працюють на різних операційних системах і платформах доступу до сайтів зможуть належно з ним працювати. Чутливий веб-дизайн стає все більш популярним, оскільки усуває необхідність постійного оновлення і додавання нових функцій до декількох сайтів одночасно (декстопного і мобільного). Деякі власники і розробники веб-сайтів стверджують, що чутливий веб-дизайн витісняє мобільні сайти.
Стверджувати, що дизайн вашого сайту є чутливим можна лише в тому випадку, коли користувачі, які працюють на різних операційних системах і платформах доступу до сайтів зможуть належно з ним працювати. Чутливий веб-дизайн стає все більш популярним, оскільки усуває необхідність постійного оновлення і додавання нових функцій до декількох сайтів одночасно (декстопного і мобільного). Деякі власники і розробники веб-сайтів стверджують, що чутливий веб-дизайн витісняє мобільні сайти.
Експерти стверджують, що чутливий веб-дизайн насправді складається з гнучких макетів, медіа запитів, і тягучих решіток, які роблять веб-сайт доступним та легким у роботі. Якщо у вашого сайту не чутливий веб-дизайн, тоді ви змушені надавати відвідувачам з різних пристроїв окремі сумісні URL-адреси з відповідними версіями сайту.
Найкращим у чутливому дизайні є те, що веб-сайт розробляється лише один раз, а працювати з ним зручно з довільного пристрою на базі будь-якої платформи.

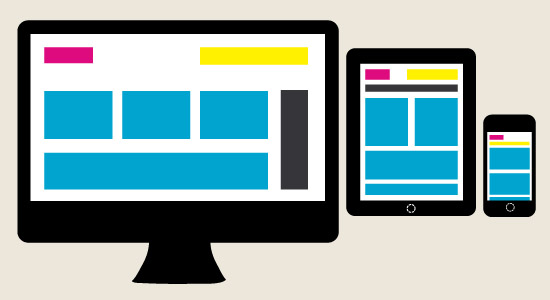
Як працює чутливий дизайн?
Термін «чутливий» у веб-дизайні означає, що весь сайт побудований таким чином, що він пристосовується і корегується відповідно до розширення екрану пристрою, який використовується для його перегляду. Наприклад, приспустимо, що ви щось читаєте на планшеті, і хочете це ж саме почитати на іншому пристрої; у цьому випадку чутливий веб-дизайн фактично змінить розміри тієї сторінки чи веб-сайту відповідно до параметрів екрану пристрою. Якщо ви постійний користувач таких пристроїв, то ви гідно оціните таку функціональність. Чутливий дизайн також добре працює з великими сайтами, які не підтримують Java Script.
Мобільні веб-сайти як вимога часу
Незаперечним фактом є те, що більшість людей по всьому світі сьогодні повсякденно для вирішення своїх справ використовують мобільні телефони, як інструмент доступу до сайту. Саме популярність використання мобільних пристроїв для доступу до інтернет сторінок і стало поштовхом розробки сайтів під мобільні пристрої, що, в свою чергу, визначає потребу в чутливому дизайні сайтів.
При розробці сайту, коли ви програмуєте для визначного розширення, кінцевий результат, зазвичай є сумішшю багатьох таблиць стилів. Медіа запити (Media Queries), зазвичай, допомагають будувати сайт відповідно до розширення для I-Phone як в портретному так і в альбомному форматі через CSS. Ви будь-коли можете оновити довільний HTML шаблон до мобільного сайту з теперішнього його десктопного варіанту.
Розробляючи чутливий веб-сайт не доводиться враховувати різні параметри пристрою, тобто вам не слід конфігурувати властивості CSS окремо як для мобільної так і десктопної версії сайту.
Єдине, на що варто звернути увагу, як виглядатиме сайт на найменших екранах з хорошим розширенням. Програма, яка більшості відома як Google Analytics допоможе вам вирішити це питання.
Беззаперечно, один і той же веб-сайт не може зі 100 відсотковою успішністю працювати на різних пристроях. Очевидно, що вашою метою є належна робота сайту на пристроях з середнім розширенням екрану. Моделі I-Phone використовують розширення 320 на 480, тому бажано забезпечити належне відображення сайту на екранах 240 пікселів а можна і меншечи ще меншим розширенням.
Викорінювання зуму за замовчуванням на мобільних сайтах
Переглядаючи веб-сайт на мобільному телефоні ви, напевне, помітили, що багато сайтів автоматично масштабуються, пристосовуючись до розмірів екрану вашого мобільного пристрою. Це зручно для користувача, оскільки не кожен сайт підлаштовується під мобільний перегляд. Це один з кращих способів адаптації сайту під різні розширення. Але іноді автоматичне масштабування може суттєво «ламати» ваш сайт, відображають зображення надто великими чи навпаки, дуже крихітними. Ідеальним рішенням є використання Meta-тегів: їх можна додати в заголовок документа відповідного Android чи I-phone пристрою, який фактично його підправить.
Інколи це називають зоною перегляду Мета-тегів, де декілька користувацьких змінних додаються в зміст. Apple певні мета-теги включає в свою документацію, яка сумісна або ж реалізована тільки для веб-сайтів, які відкриваються операційною системою I-phone. Початкове масштабування є важливим, адже саме воно перенаправляє ваш сайт на 100% зум при його відкритті на різних пристроях.
Розробки для сенсорних пристроїв
Розробники макетів чи веб-дизайну часто забувають, що в мобільних телефонах відмовилися від клавіатури і тому слід врахувати роботу з сенсорами, якими обладнано практично всі смартфони. Замість звичного випадаючого меню, краще в правій частині екрану відображати вертикальне єдине меню, яке є і легшим, і зручним, і просто керується великим пальцем правої руки.

jQuery коди можна замінити, перейшовши за посиланням в меню додатків через границі полів. Дійсно, варто збільшити розміри навігаційних лінків. Люди використовують мобільні телефони не маючи великих екранів чи робочих столів для перегляду елементів сайту, тому на мобільних сайтах зберігайте текст чітким і читабельним. Також слід врахувати належне відображення інформації сайту при змінні режиму перегляду користувачем з горизонтального до вертикального і навпаки.
Динамічна перестановка елементів
Зображення є вагомими елементами будь-якого сайту, оскільки саме воно найбільше приваблює відвідувачів. Далеко не всі переглядають потокове відео, але зображення шукають з мобільних телефонів практично всі користувачі. І не завжди всі мобільні користувачі задоволені результатом.
Відповідно до правил стандартизації CSS, всі зображення повинні масштабуватися відповідно до максимальної ширини. Досконалими є зображення у своєму 100% розмірі. Якщо налаштований розмір браузера менший за зображення, то воно автоматично змінить розмір таким чином, щоб якнайкраще відповідати розміру вікна браузера. На жаль, Internet Explorer не розуміє і не читає цю властивість, тому доводиться вручну налаштовувати стилі IE, щоби цю можливість використовувати.
Завдяки плагінам Java Script і JQuery ви можете отримати хороші і розтягнуті зображення. Багато досвідчених розробників присвятили немало свого часу для реалізації чутливого відображення зображень.
Вмикання/вимикання додаткових перемикачів контенту
Веб-форми, активне меню, графічні слайдери своїми масштабами часто витісняють текст, що міститься на сторінці. Найзручніше пристосувати їх до менших розмірів екрану організувати їх повне згортання в окремий компонент. Це можна реалізувати через CSS чи JavaScript і без коду JS тут ніяк, бо потрібна кнопка-перемикач.
Це кращий спосіб збереження сторінки з її багатим медійним контентом. Замість знищення контенту з випадаючої навігації, мінімізуйте його в окремий контент. Якщо виникає необхідність скористатися прихованими пунктами, достатньо натиснути на кнопку-перемикач, щоб їх відобразити чи приховати.
Форматування для сенсорного екрану дійсно просте, цікаве і безпосереднє. Всередині довільного фрагменту меню можна розмістити в суміжні колонки, що полегшує їх відокремлення. Навіть якщо розмір вікна зменшується, вони розміщатимуться вище/нижче лінії, збільшуючи, в кінцевому результаті, висоту вікна. Тоді ви зможете легко закритти ціле меню єдиним натисканням.
Вибір користувацьких CSS дизайнів
Вибір дизайну чи макету веб-сайту і пристосування вмісту сторінок до дизайну є одним з основних етапів розробки сайту. Наприклад, для гармонійного поєднання інформаційних бічних панелей з контентом їх розмір слід задавати в процентному відношенні, дозволивши автоматичне регулювання їх розміру відносно макету. Але якщо ви встановите мінімальну ширину, то вона, в кінцевому рахунку, призведе до руйнування бічних панелей.
Тому слід внести зміни у зовнішні таблиці стилів, адже така проблема може підпортити весь ваш дизайн чи макет. Але ймовірність того, що ви таки зможете керувати контентом на екрані з малим розширенням, або, що екран таки не зможе витягнути контент зі сторінки все ж таки не нульова. Таким чином, саме час додати деякі властивості до CSS, які зможуть переформатовувати чи змінювати зміст в цілому відповідно до розмірів екрану пристрою.
Що ж забезпечує чутливий дизайн?
Якщо ви ж таки вирішили пристосувати ваш сайт до пристрою, то чутливий дизайн саме для вас, оскільки він:
- позбавляє необхідності надавати доступ до сайту через окремі URL-адреси користувачам, які використовують різні пристрої;
- виключає потребу одночасної підтримки декількох версій сайту (для різних типів пристроїв);
- позбавляє необхідності розробки різних веб-сайтів для різних пристроїв;
- дозволить модифікувати будь-яку сторінку на сайті, без потреби масштабних змін в розмітці чи дизайні цілого сайту.
Впровадження чуйного дизайну має і певні недоліки:
- в деяких випадках веб-дизайн фактично примушує завантажувати певну додаткову розмітку, яка не завжди потрібна, але призводить до додаткових витрат і займає вільний простір;
- замість простого налаштування і переформатування існуючого сайту під чутливий дизайн в деяких випадках розробка і обслуговування мобільного сайту є більш доцільною. Все залежить від цільової аудиторії і послуг, які надаються на вашому ресурсі: якщо це цікаво тільки користувачам мобільних пристроїв, то і мобільного сайту цілком достатньо;
- веб-сайти, які розроблені під мобільні телефони виявилися більш ефективними і чутливими ніж ті, які зроблені чи перероблені під чутливий дизайн.
Отже, ці особливості чутливого дизайну характеризують його як альтернативу мобільним сайтам, але тут слід врахувати одну річ: чутливий дизайн не є замінником мобільного сайту.

|
|

 Категорії
Категорії  Теги:
Теги: