Білий у веб-дизайні
 З чим у вас асоціюється білий колір?
З чим у вас асоціюється білий колір?
Білий є найпростішим і одночасно елегантним і мирним кольором і асоціюється з чистотою, правильність, новизною, миром, невинністю, простотою, точністю, зимою і добром. Білий в дизайні є символом елегантності, мінімалізму та стилю і використовується у дизайні багатьох блогів, онлайн портфоліо, електронній комерції і інших сайтах. Білим оформляють шрифти, фон, гіперпосилання, зображення і часто саме білий колір привертає увагу читачів до вашого ресурсу, адже розширює простір, задає чіткість. Розумні компанії і сьогодні віддають перевагу білому на своїх сайтах.
Як же ж краще застосовувати білий для свого ресурсу?
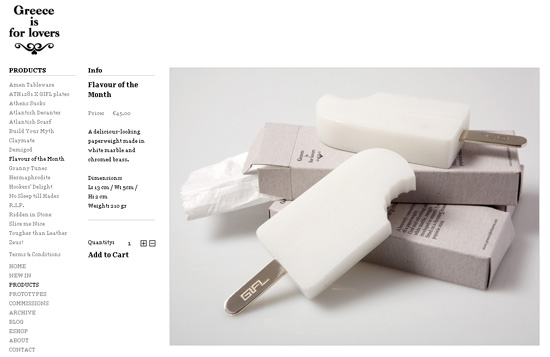
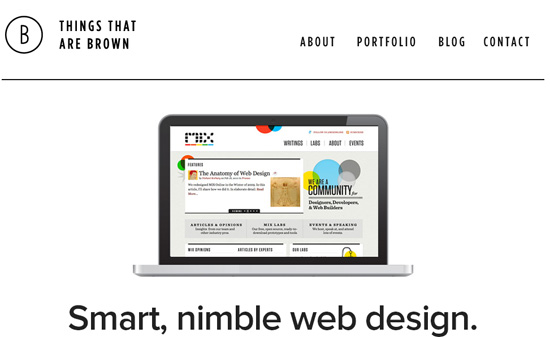
Мінімальний красивий сайт
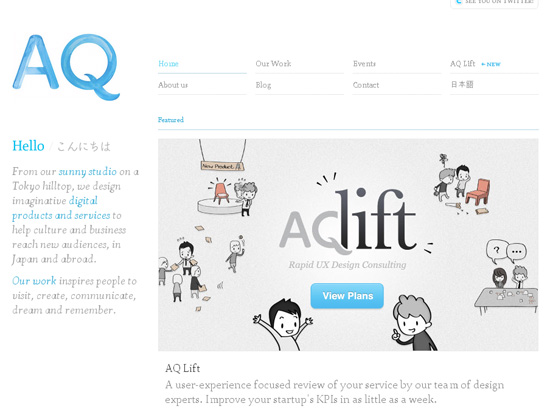
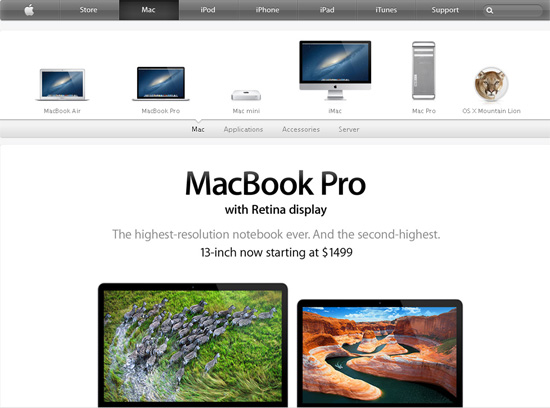
Прості мінімалістичні сайти ідеальні для сприйняття. Білий фоновий колір зберігає простоту, чистоту і ненагромадженість. Краса і так покаже себе. Достатньо назвати декілька крупних компаній фоновим кольором веб-сайтів яких є білий. Це flickr, iStockphoto, Makeuseof, Apple, Microsoft.
Мінімалізм сайтів, які надають перевагу білому не робить їх біднішим, а навпаки білий дозволяє зосередити увагу відвідувача на контенті сайту і на тому, що пропонує сайт.



Ілюстрації з Білим
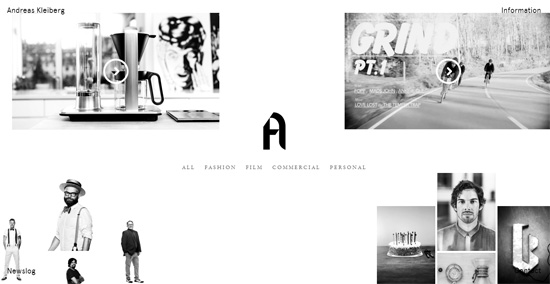
Рукописний дизайн, ілюстрації, анімаційні персонажі і гранж формують нові тенденції у веб-і. Веб і графічні дизайнери презентують свою креативність через створення саме таких ілюстрацій та творчих робіт.
Причиною нахвалювання #FFFFFF є те, що художник майже завжди починає малювати на білому полотні. І результатом його роботи є щось гарне. Отже, саме білий колір є основою всіх красивих речей. Наступна добірка демонструє артистизм та творчу красу білого кольору у веб-і.


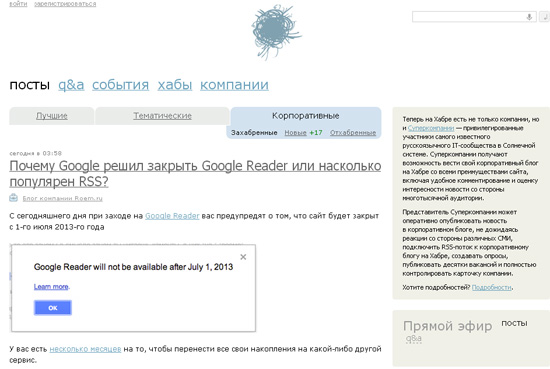
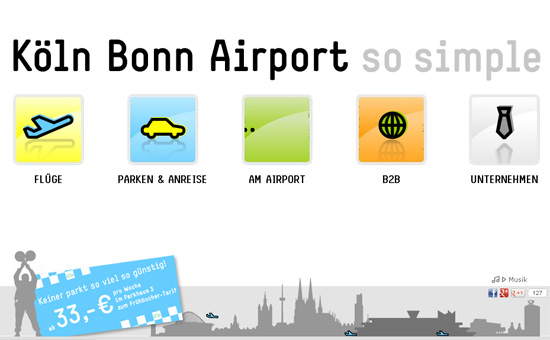
Білий підкреслює інші кольори
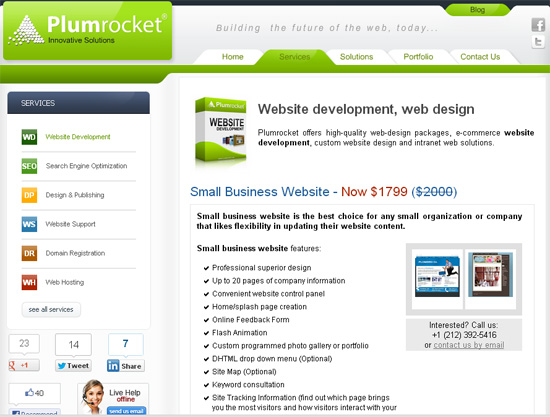
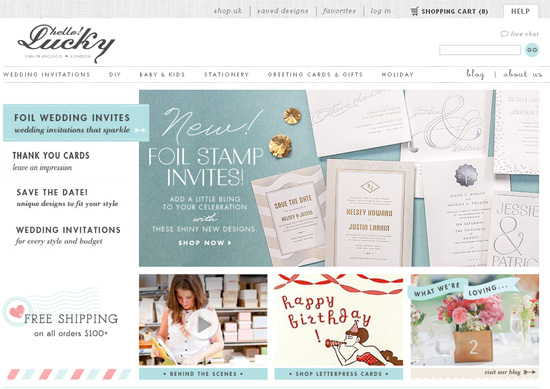
Неправильною є думка, що прості одноколірні сайти захоплюють так, як і яскраві, багатоколірні. Білий колір може заставити довільний інший світлий і яскравий колір проявити свою глибину, інтенсивність і насиченість. Білий допомагає сфокусувати червоний, голубий, світло-зелений, рожевий і інші світлі кольори, що покращує їх сприйняття.
Тому, якщо ви плануєте змішувати кольори у гіперпосиланнях, в меню, на кнопках використовуйте поєднання кольорів з розумом, не заплутуючи відвідувачів.
Ось так комбінують інші кольори з білим знаючі дизайнери.


Резюмуючи вищесказане і показане пропонуємо декілька рекомендацій із застосування білого для вашого веб-ресурсу.
- Використовуйте світлі і яскраві кольори для посилань.
- Намагайтеся максимально зберігати мінімалізм сайту.
- Формуйте контент легким для прийняття.
- Не захаращуйте сайт рекламою. Якщо ж без реклами вам не обійтися, постарайтеся розміщувати тільки ті рекламні банери, колір фону яких співпадає з кольорами сайту.
- Забудьте про дрібний шрифт.
- Проявіть свою креативність!

|
|




 Категорії
Категорії  Теги:
Теги: