Евристичне оцінювання сайту як спосіб визначення його цінності
 Всі ми рецензенти. Щоденно переглядаємо масу сайтів, самі того не усвідомлюючи. Насправді багатьох з нас можна назвати експертами в цьому. І сам процес ми майже не помічаємо, оскільки він проходить моментально.
Всі ми рецензенти. Щоденно переглядаємо масу сайтів, самі того не усвідомлюючи. Насправді багатьох з нас можна назвати експертами в цьому. І сам процес ми майже не помічаємо, оскільки він проходить моментально.
Ось як все відбувається: ми заходимо на сайт, самі того не розуміючи оцінюємо його достовірність, надійність, компетентність, дизайн і стиль всього за декілька секунд перебування на його сторінках. Переглядаючи сторінки сайту, отримуємо непоганий користувацький досвід зручності використання.
Про що піде дальше
У багатьох компаніях виникає необхідність проведення аналізу та оцінка сайту, свого чи конкурента.
Евристичне оцінювання є хорошим способом вимірювання будь-чого, що не задано кількісно. Сайт не можна оцінити тими ж методами, що і спринтера на дистанції чи результати тестування.
Не все золото, що блистить
Деякі сайти захоплюють гарним зовнішнім виглядом, але всі ми знаємо, що краса може бути поверхневою. Як і зі всім, що блистить робота рецензента полягає у вивченні об’єкту і виявленні справжнього золота в ньому.
І навпаки, деякі сайти, які різко оцінюються за їх графічний дизайн є досить успішними, наприклад, Amazon, eBay і навіть Google. На вигляд вони не дуже, але розвиваючи власну функціональність, задовольняють потреби клієнтів протягом багатьох років.
Тому за зовнішнім виглядом неможливо однозначно оцінити сайт і визначити необхідність його модернізації. Проблеми можуть бути не тільки у візуальному оформленні, а і у макеті чи в коді. А деякі сайти просто не працюють. Тому треба копати глибше: працюйте з сайтом і поставивши відповідні задачі, перевіряйте його можливості і тільки тоді ви зрозумієте, на що він дійсно здатний. І пам’ятайте, переосмилення, редизайн і перекодування займають немало зусиль і часу.
Показники успіху
Успішність більшості сайтів можна визначати за певними показниками, такими як кількість продажів (для інтернет-магазинів), завантажень, кліків, коментарів, реєстрацій. Але сайт може успішно продавати завдяки відмінному маркетингу чи монополізації ринку. Це не означає, що він без проблем. Більшість сайтів не мають точних показників, за якими можна оцінити їх роботу, ускладнюючи сам процес оцінювання.
Багатошаровий торт
При детальному огляді веб-сайтів, варто враховувати багато шарів, як зовнішніх так і внутрішніх, в тому числі:
- орієнтацію на завдання та функціональність сайту;
- навігацію та інформаційну архітектуру;
- форми і організацію введення даних;
- довіра і авторитет;
- якість письма та змісту;
- пошук;
- допомога, зворотній зв’язок і помилкостійкість;
- розмітку сторінки та візуальний/естетичний дизайн;
- доступність і технічний проект.
Виходячи з цих широких категорій можна розробити список запитань для дослідження кожної і визначити суть сайту. Це формалізує процес і гарантує можливість його повторного використання для наступного аналізу. Список також слугує контрольним переліком критеріїв, гарантуючи, що нічого не опущено.
Наприклад, при оцінці макету і дизайну веб-сайту можна використати наступні запитання:
- Чи легко проглядаються стандартні елементи (такі як назва сторінки, навігація сторінки, навігація сайту і політика конфіденційності)?
- Наскільки збалансовані інформаційна щільність та вільний простір?
- Наскільки послідовний та впізнаний сайт за зовнішнім виглядом та як він залучатиме нових користувачів?
Для оцінювання доступності можна сформулювати наступні запитання:
- Чи достатній колірний контраст для сприйняття інформації?
- Чи комфортна працювати на сайті при невеликих розширеннях (наприклад, 1024х768 пікселів)?
- Чи CSS-стиль відповідає W3C стандартам?
Що стосується інформаційного змісту, то питання можуть бути наступними:
- Чи дійсно сторінки легко переглядати з екрану? Чи розбиті вони заголовками і підзаголовками? Чи дійсно параграфи короткі?
- Чи визначені акроніми і скорочення перед першим їх використанням?
- Чи актуальні карти, діаграми, графіки і інші візуальні елементи у частинах тексту.
Глибина
Хоча проведення евристичного огляду не є складним, але швидко його не можливо виконати. Тим не менше, глибина аналізу сайту визначається кількістю питань, а їх можу бути і дуже багато. Чим детальніший евристичний огляд необхідно провести, тим довше триватиме цей процес. Це питання балансу між доступним часом і якістю аналізу. Правильний підбір набору питань, які дозволяють визначити суть кожної категорії значно зменшує час та зусилля необхідні для аналізу.
Розробка системи підрахунку
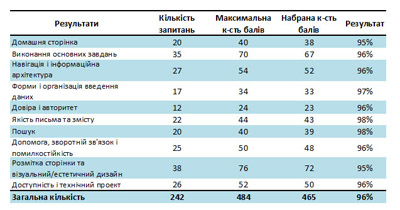
Для підрахунку кожного критерію евристики визначаємо оцінку за довільною, але однаковою для всіх шкалою. Наприклад, 0 балів, якщо далеко не відповідає показнику, 1 бал, якщо наближається до показника і 2 бали, якщо підтримується дана функція. Ці бали можуть розраховуватися для формування кількісної оцінки сайту за кожною категорією.
Нехай ми маємо наступні результати евристичного оцінювання дизайну та зручності використання сайту

Візуалізація
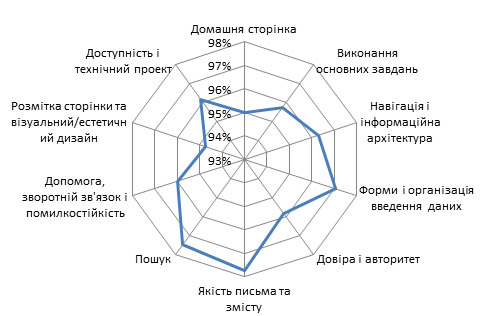
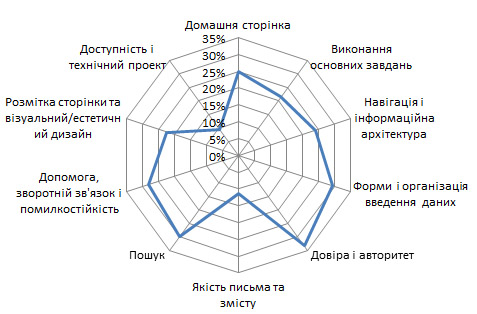
Візуальне представлення цих даних допомагає швидко виявити проблемні області і полегшує порівняння сайтів. Для такого роду аналізу найкраще підходять пелюсткові діаграми, оскільки задають форму на основі даних. Чим більш кругла пелюстка, тим краще збалансовані показники аналізу і навпаки, чим форма гострокутніша, тим більше різних значень визначають показники. Розміри ділянок пелюстки визначають повноту оцінки кожного з показників, за якою легко візуально визначити проблемні області сайту.

Діаграма показує, що сайт має хороші результати у всіх евристичних категоріях

Діаграма демонструє погану роботу сайту у всіх евристичних категоріях
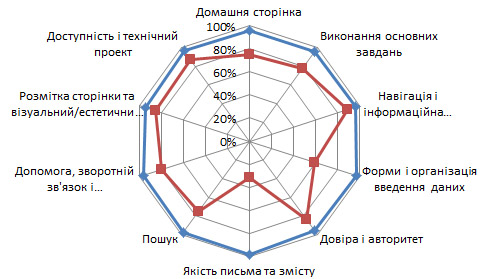
Завдяки поєднанню евристичних результатів різних веб-сайтів можна віртуально порівняти роботу сайтів-конкурентів довільного ринкового сегменту. Це досить хороший спосіб планування успішної роботи сайту, порівняно з існуючими. Аналіз декількох сайтів звісно займає немало часу, тому хорошою ідеєю є розбиття евристики на різні складові. Для візуального результату оцінювання зручним є поєднання на одній площині діаграм оцінок різних сайтів.
Оцінювання сайту тільки в процесі перегляду носить суб’єктивних характер. Слід детально проаналізувати роботу сайту, для чого найкраще підійде евристичний скоринг, який оцінює сайт кількісно та візуально.
Ця формальна процедура показує проблемні області веб-ресурсу, що може бути обгрунтуванням та причиною початку стадії реконструкції сайту.

|
|


 Категорії
Категорії  Теги:
Теги: